笔记软件 Notion 更新了什么?
本文首发于微信公众号「效率工具指南」
文/彭宏豪
Hello 各位好,我是小豪。
好久没写 Notion 相关的文章了,主要也是我有好长一段时间没有用 Notion 了,现在用的最多还是 flomo,在网上随处看见点什么、或是摘抄一下读书笔记,都会把它们扔进 flomo 中。
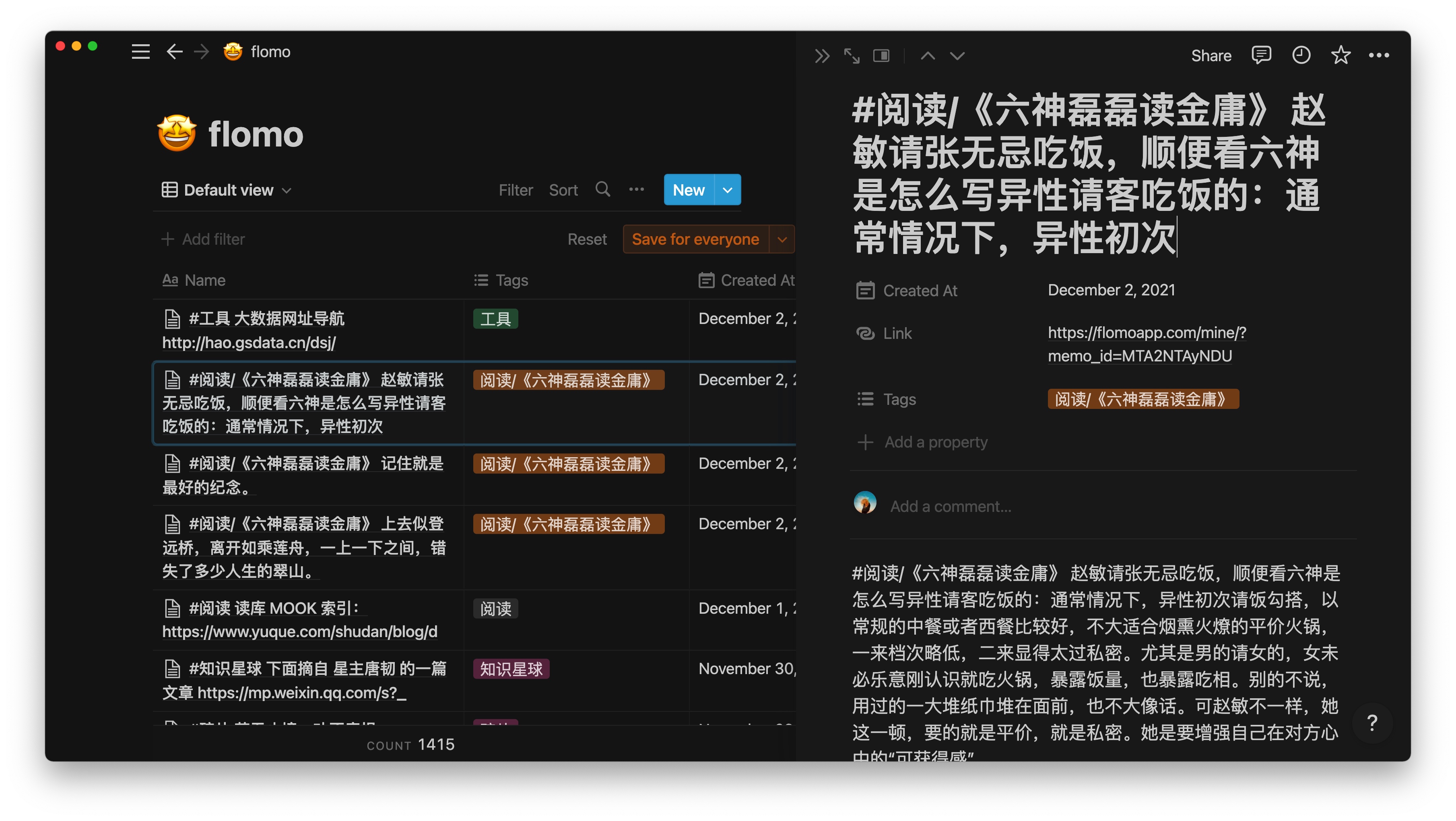
说回 Notion,昨晚用 Notion 发现更新了一个新功能,打开数据库中的页面时,增加了一个侧边查看页面内容的视图:
官网把这个视图称之为 Side peek,这个设计确实不错,在不改变页面层级的情况下,可以在右侧直接查看页面中的内容,减少了切换页面的操作,当然也支持在这个视图下编辑页面的内容。

点击上方的视图切换按钮,可以将当前的侧视图切换到之前的视图模式:居中视图和整页。

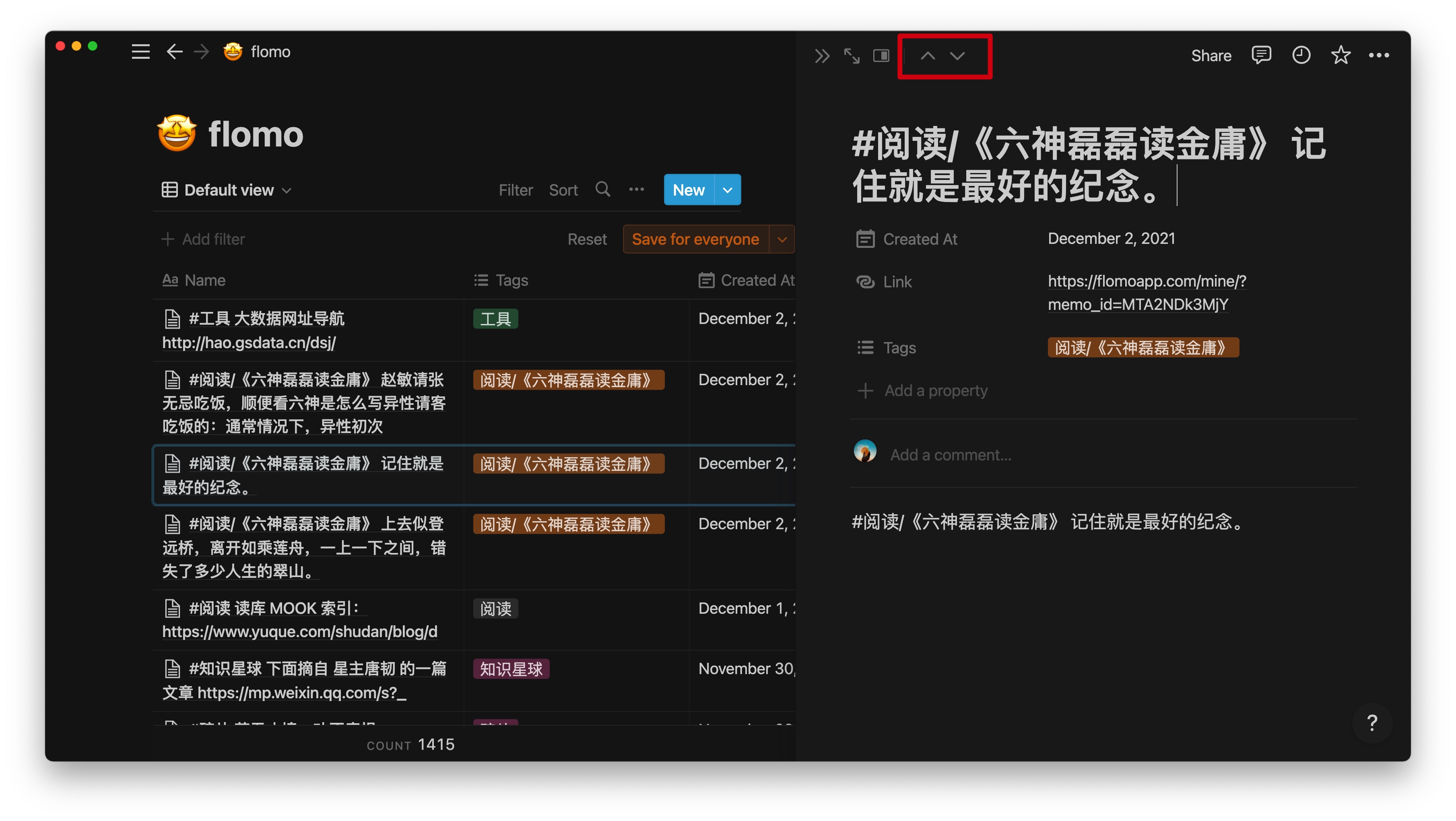
点击上/下切换按钮,可以在保持当前视图的情况下,切换到数据库中的下一个页面。

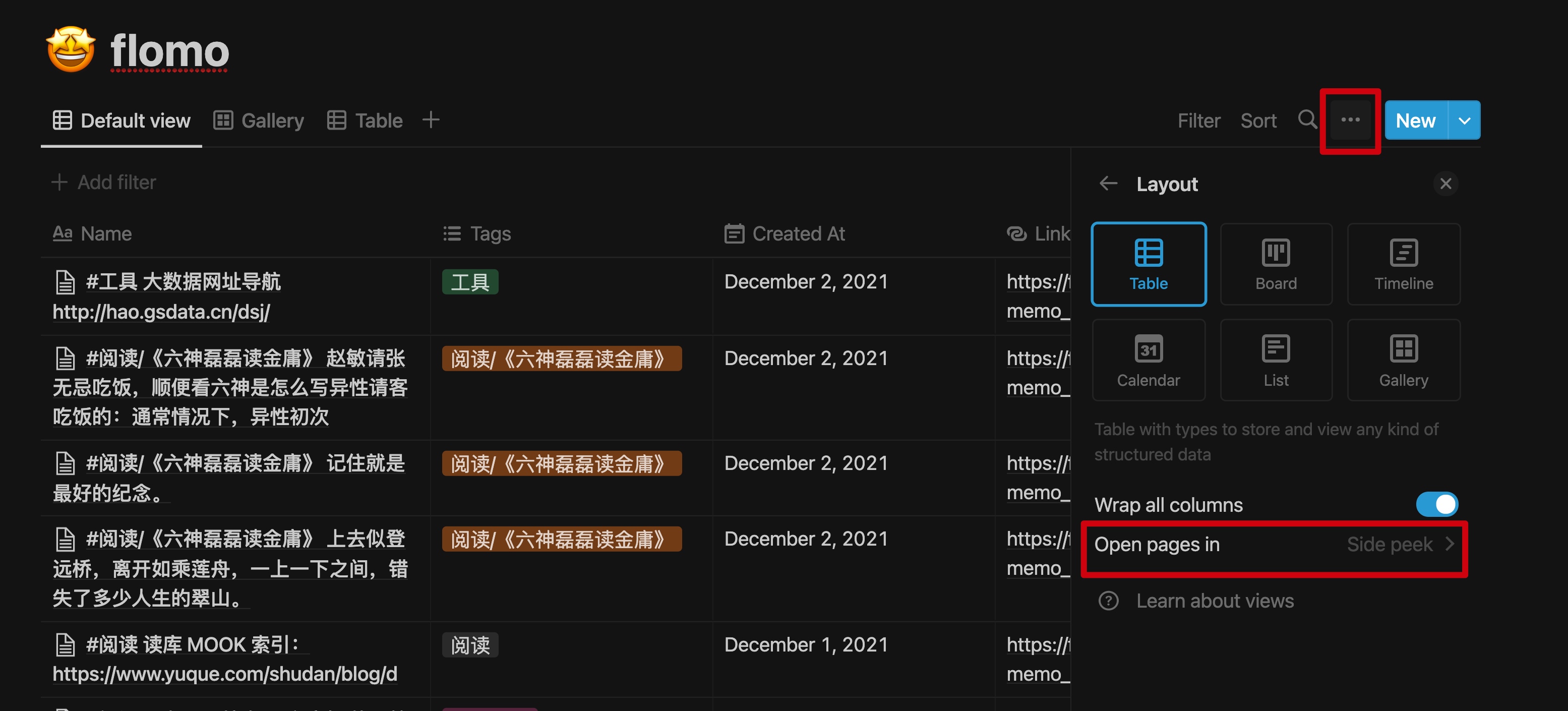
如果你不喜欢这种新的视图模式,可以点击 database 右上角的「…」,在展开的菜单选择 Layout,点击其中的「Open pages in」,将其更换为原来的 Center peek 或者 Full page。

行内链接预览
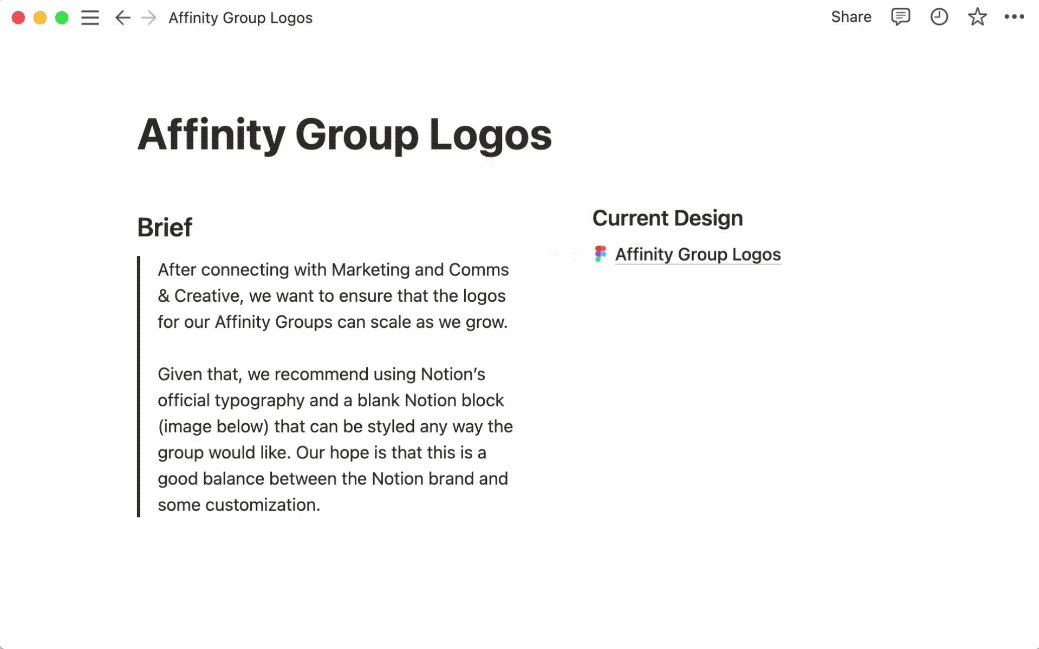
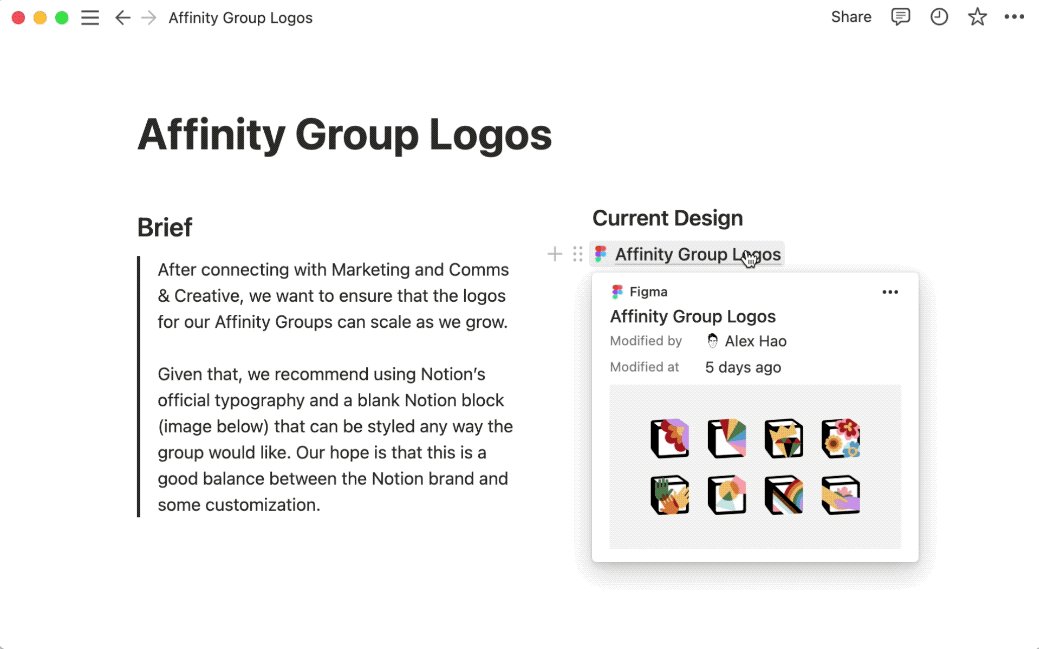
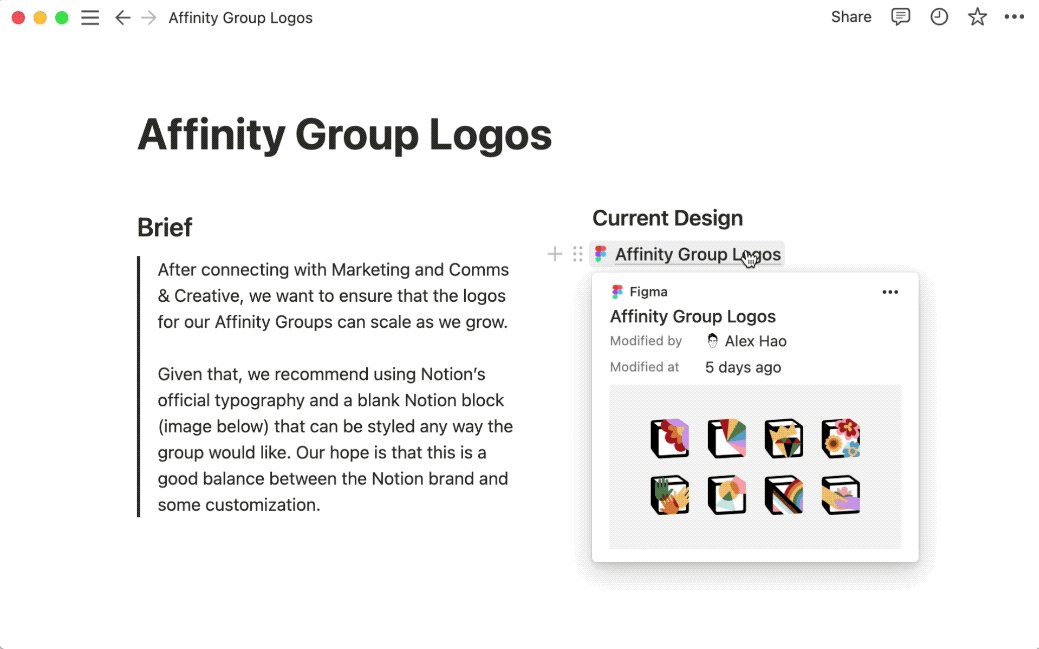
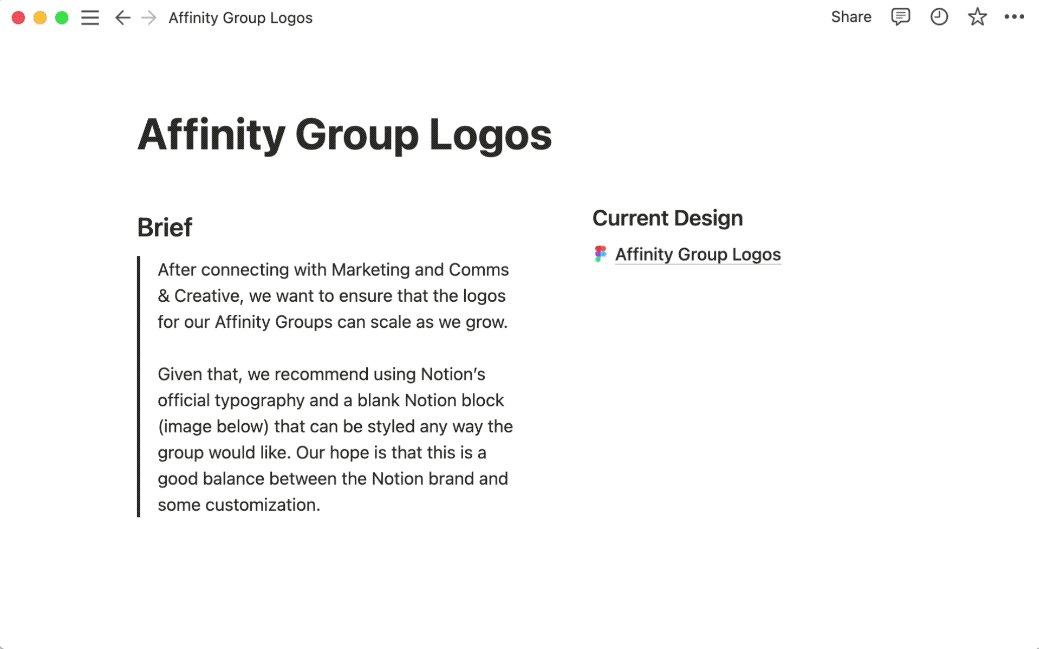
如下图,当我们把鼠标移动到链接上方时,下方会弹出一个预览窗口,让我们在打开链接之前,可以提前预览一下链接的内容。

不过,行内链接预览并不支持所有的链接或应用,从 Notion 更新说明看到的,目前只支持 Jira、GitHub、Figma 等应用。
想查看 Notion 支持链接预览的所有应用,可在 Notion 页面中输入 /link,弹出的菜单所展示的应用,插入的链接应该就可以在 Notion 中预览。
应用列表名称:Figma、Hex、GRID、Jira、GitHub、Trello、Slack、Asana、Pitch、OneDrive、Zoom、Dropbox、Amplitude。

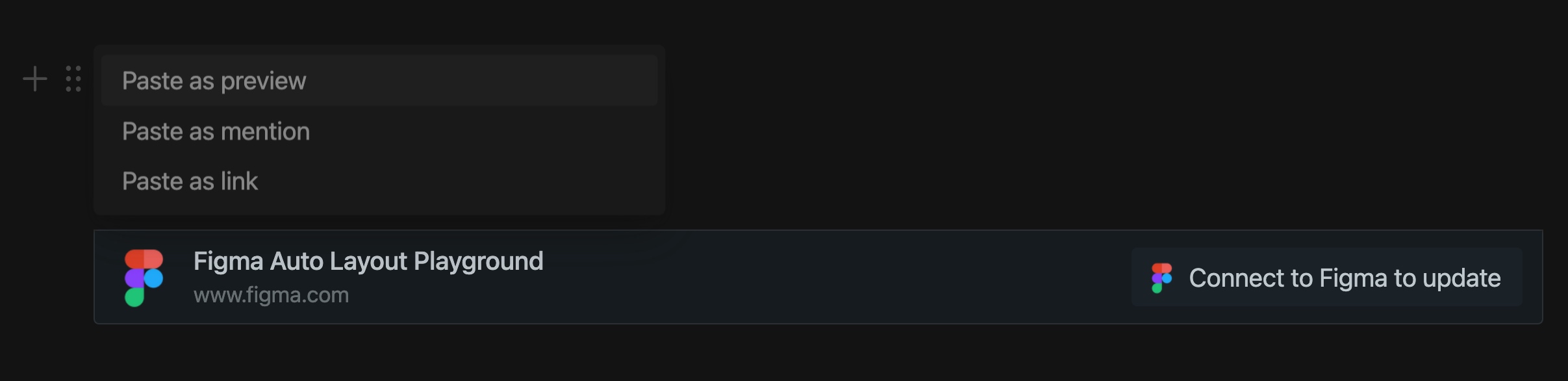
如果你粘贴到 Notion 的链接来自上面的其中一款应用,弹出的菜单与普通链接也存在着区别,这里提供了 3 个选项:
- 预览(即前面说到的行内链接预览)
- 提及(在链接末尾附上链接的域名)
- 普通的链接

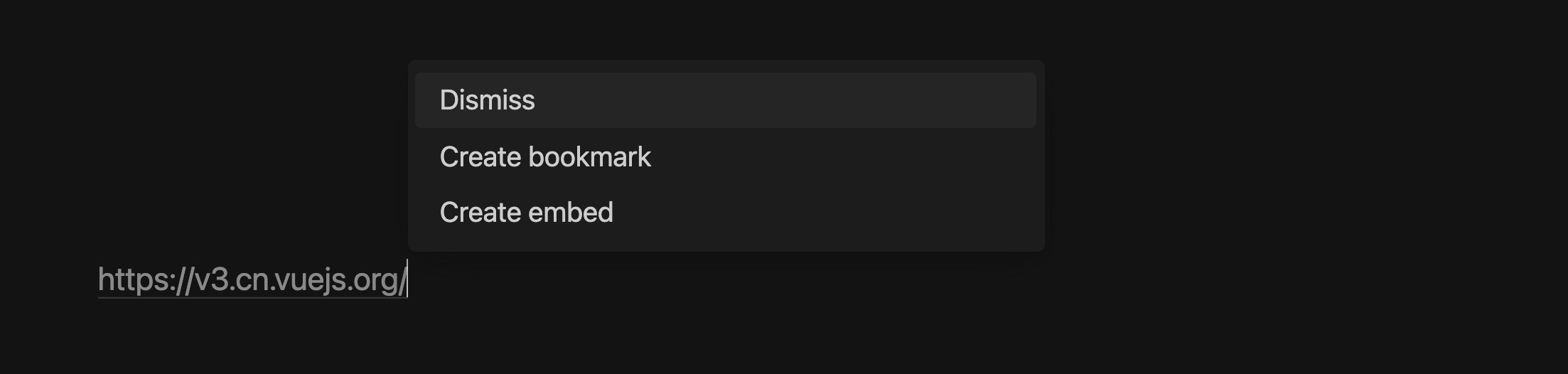
作为对比,我们来看下,在 Notion 中粘贴普通的链接,例如 Vue3 中文文档链接,它弹出的选项:
- 普通链接
- 创建书签
- 嵌入

此外,当我们点击行内链接预览窗口右上角的「…」,选择「Turn into preview」,可以将当前的浮窗预览更改为固定的预览视图。

相应地,当切换到固定的预览视图时,预览窗口就会在页面内占据较大的面积。

在页面中创建列的新方法
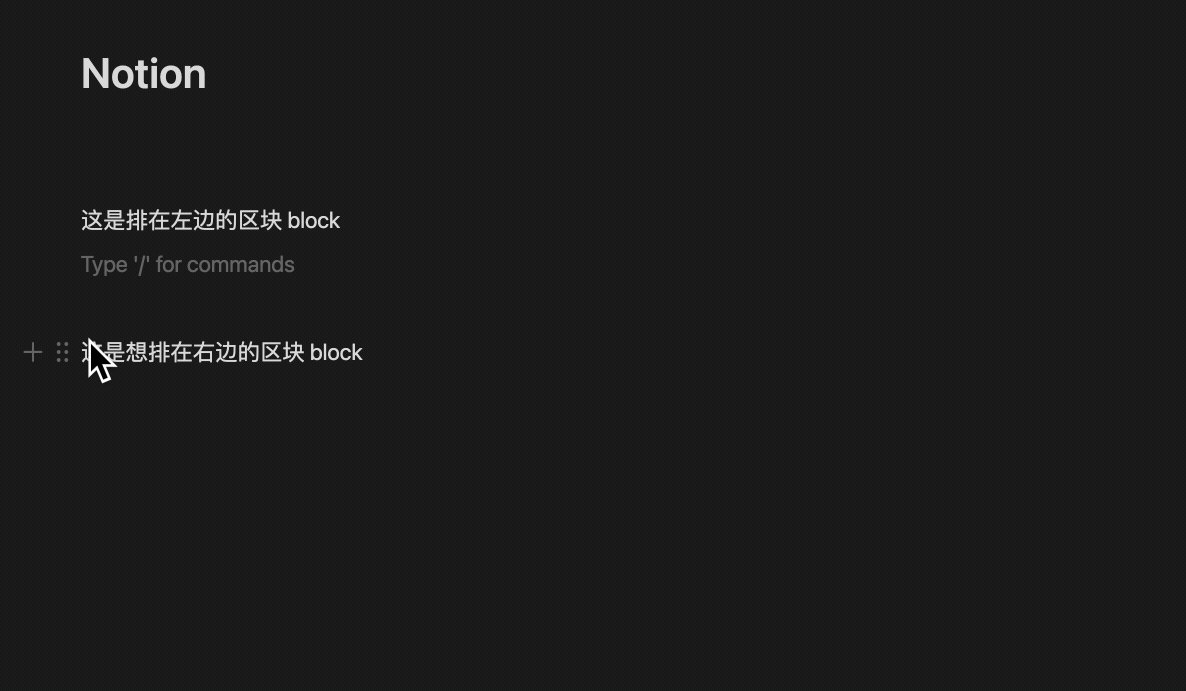
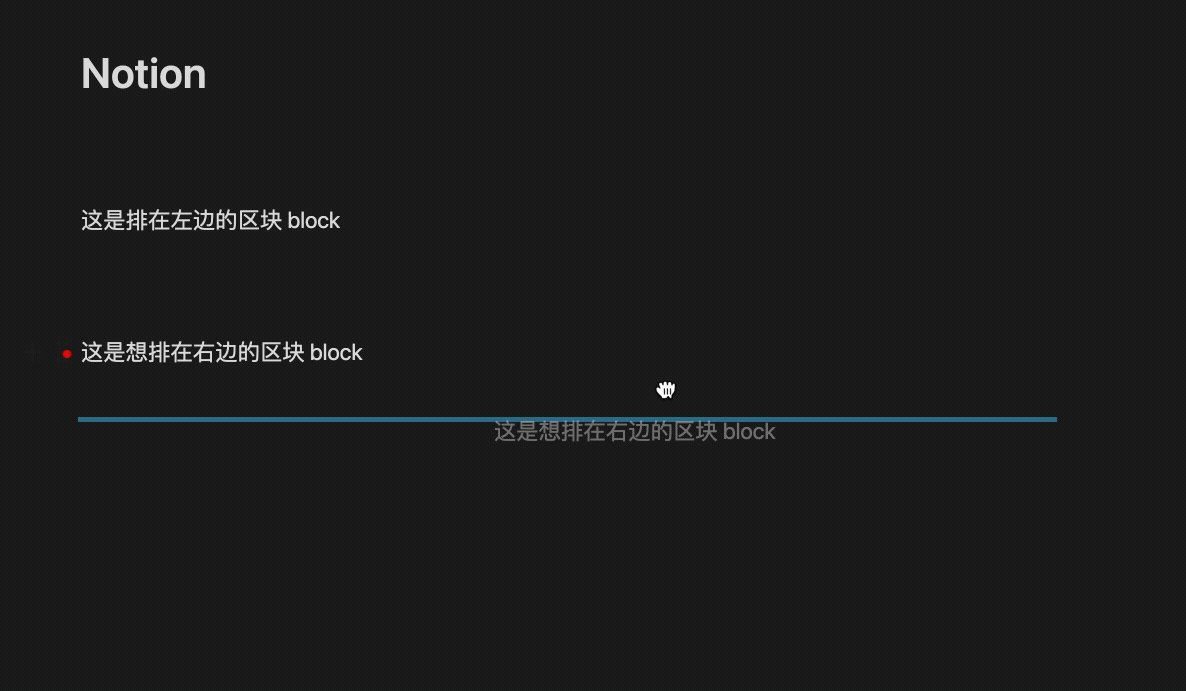
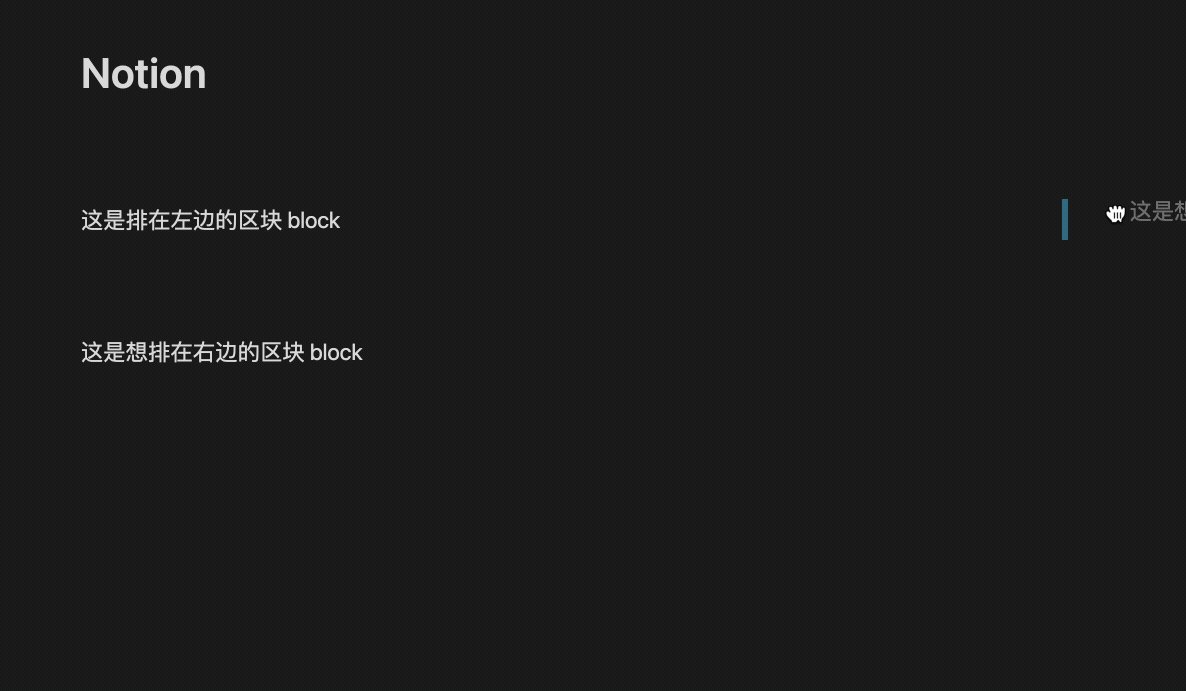
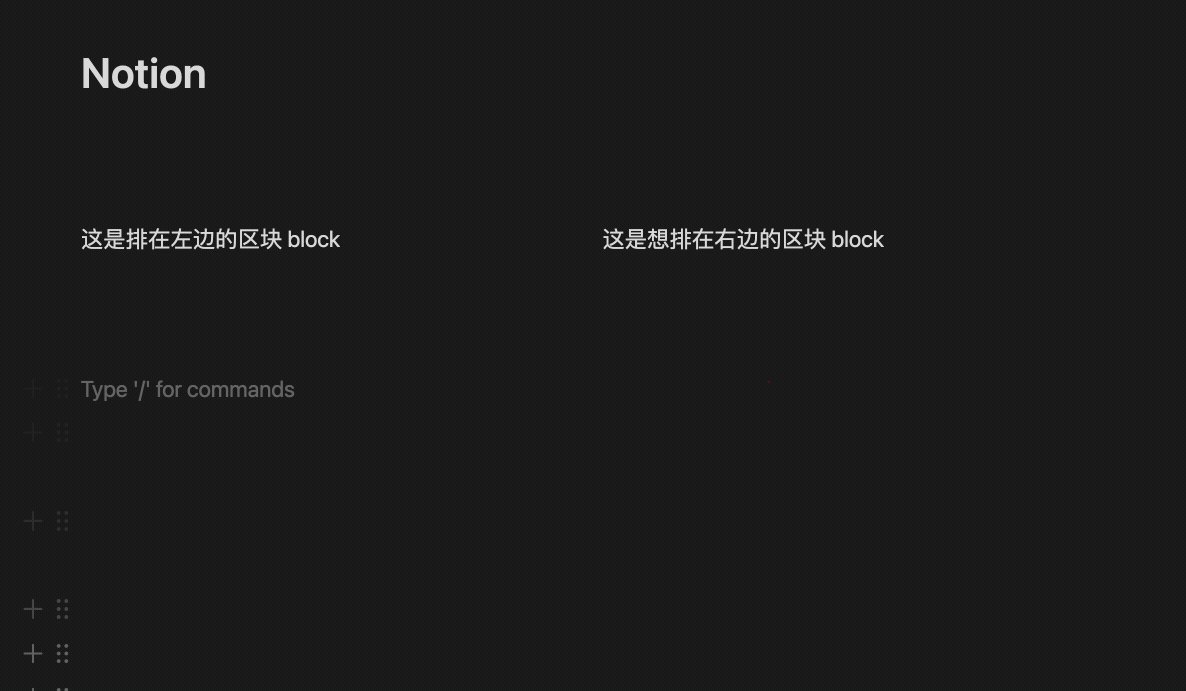
之前在页面中创建并列的 block 时,我都是用最传统的方法,将想要并排显示的 block 拖拽到前一个 block 的最右侧,当出现并排的提示时松手,就可以创建两个并排的 block,这两个并排的区块也可以称作两列。

Notion 在这次更新中,增加了另外一些创建多列的方法:
如下图,用鼠标框选多个连续的 block,接着点击区块最前面的菜单,选择将多个 block 转换为 Columns,就可以快速创建出并排的多列。

另外的创建多列的方法:
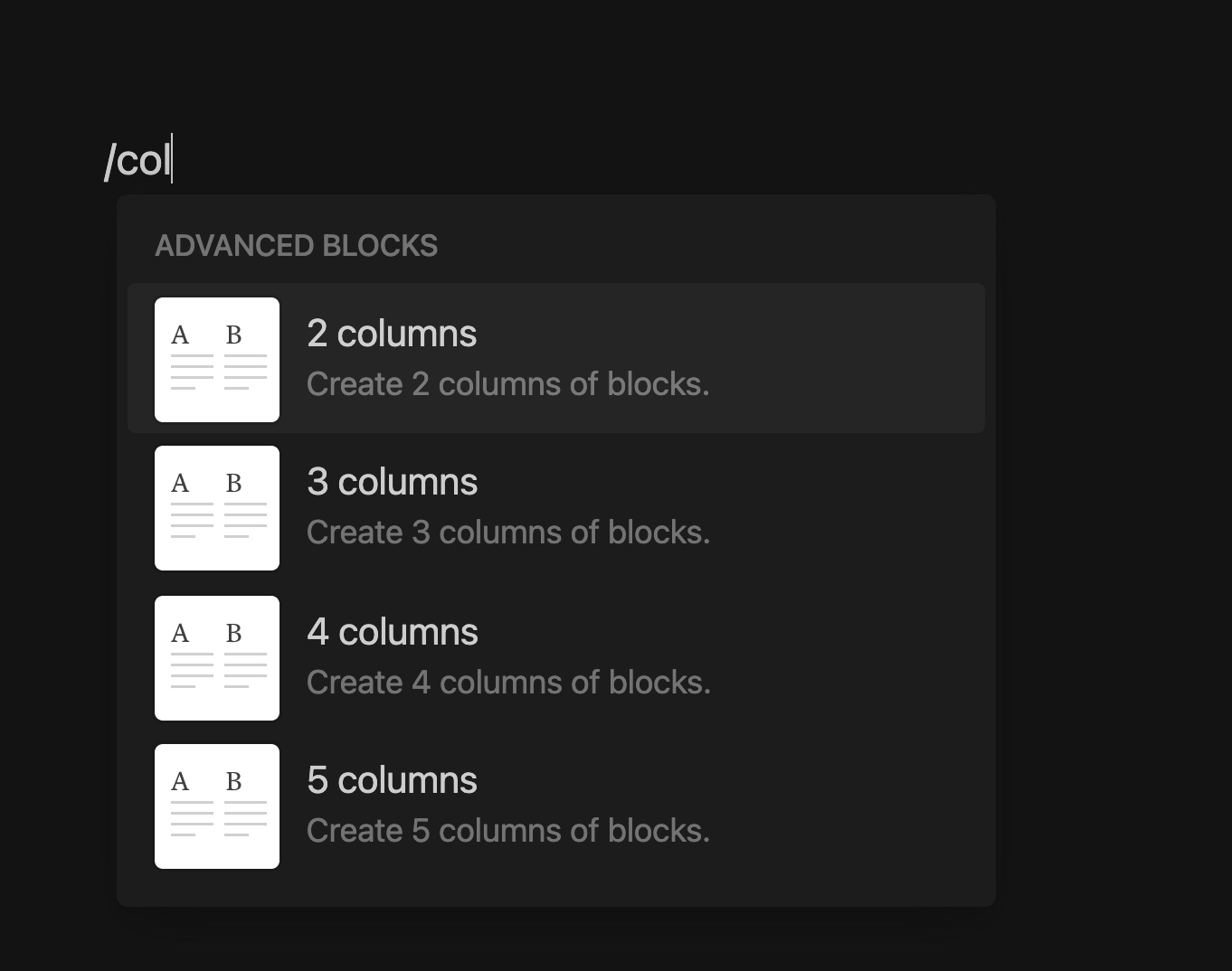
在页面中输入 /col,呼出创建多列的命令,可选择创建 2/3/4/5 列。

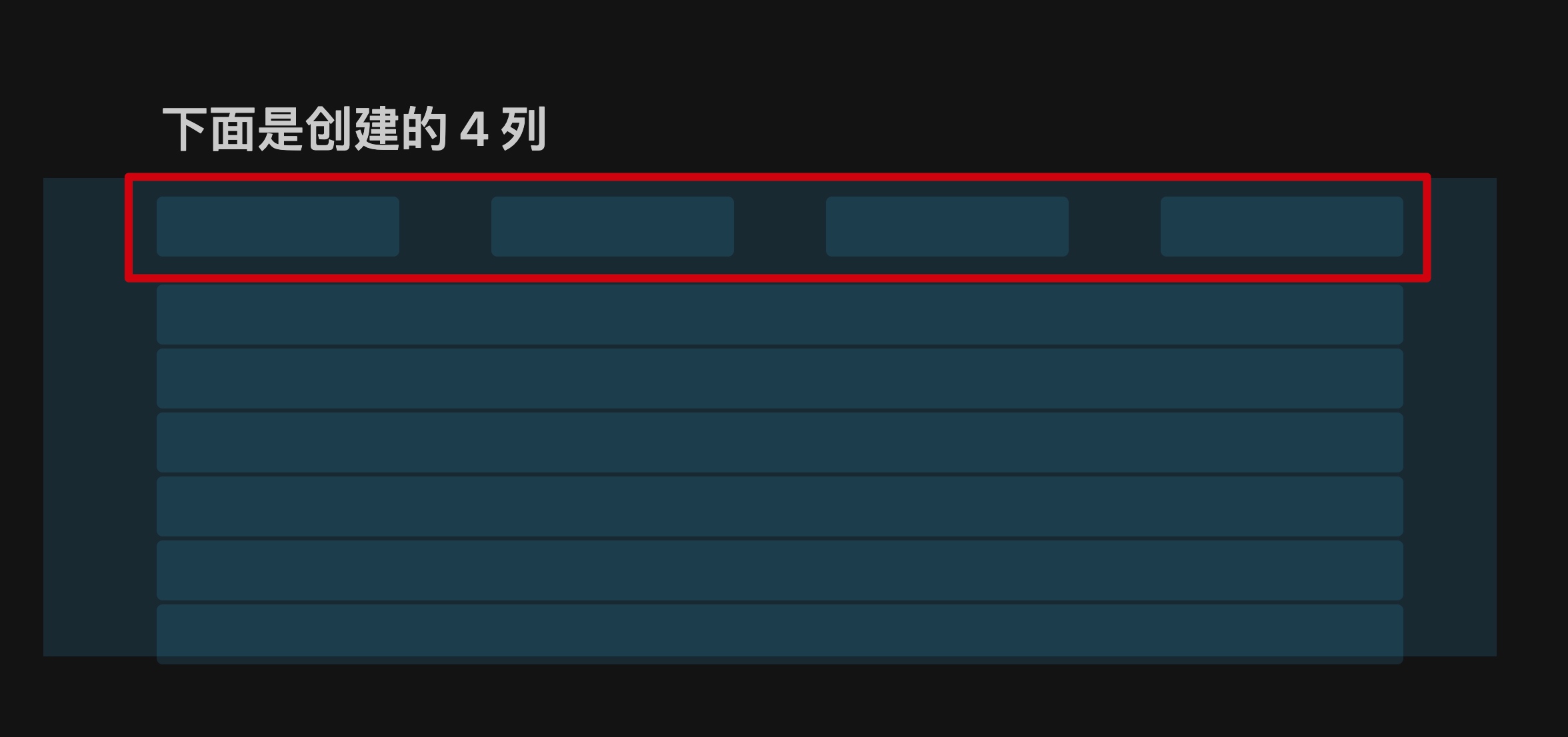
假设选择了创建 4 列,由于最开始每一列中都没有内容,会看不到我们已创建的列,这时可以用鼠标框选一下空白区域,就能看到已有的 4 个横向排列的 block 占位符。

写在最后
最后简要总结一下 Notion 本次更新的内容:

关于 Notion,如果你还有想了解的,可以在下方的评论区留言,没准我能帮你解答。
扫码加入我在知识星球上创建的社群「效率工具指南」
如果你觉得本文帮到了你,想支持我做得更好,欢迎戳下方图片,加入我的知识星球。
关于社群「效率工具指南」的介绍,可以查看我在语雀文档上发布的文档:知识星球「效率工具指南」简介

欢迎关注
以上,就是本次想和你分享的内容,希望能够对你有一点帮助。

本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!