音乐播放器Spotify太丑?给它换个皮肤,马上安排。
本文首发于微信公众号「效率工具指南」
文/彭宏豪
Hello 各位好,我是小豪。
不知道这里用 Spotify 听音乐的朋友多不多,我猜应该很少吧,毕竟第一次用 Spotify 挺费劲,而且要好用(去广告 + 自由播放歌曲),还得充值会员。
不过 Spotify 会员有个好处,你不需要为了听某张专辑再花钱。。。对比国内的音乐 App,高下立判。
就像周董前阵子上新的专辑,Spotify 会员可以直接听,不像国内的 QQ 音乐还要买啥 VVVVVip,我可去你的吧。

说回正事,今天这篇文章,想分享一下,如何更换电脑版 Spotify 的主题。
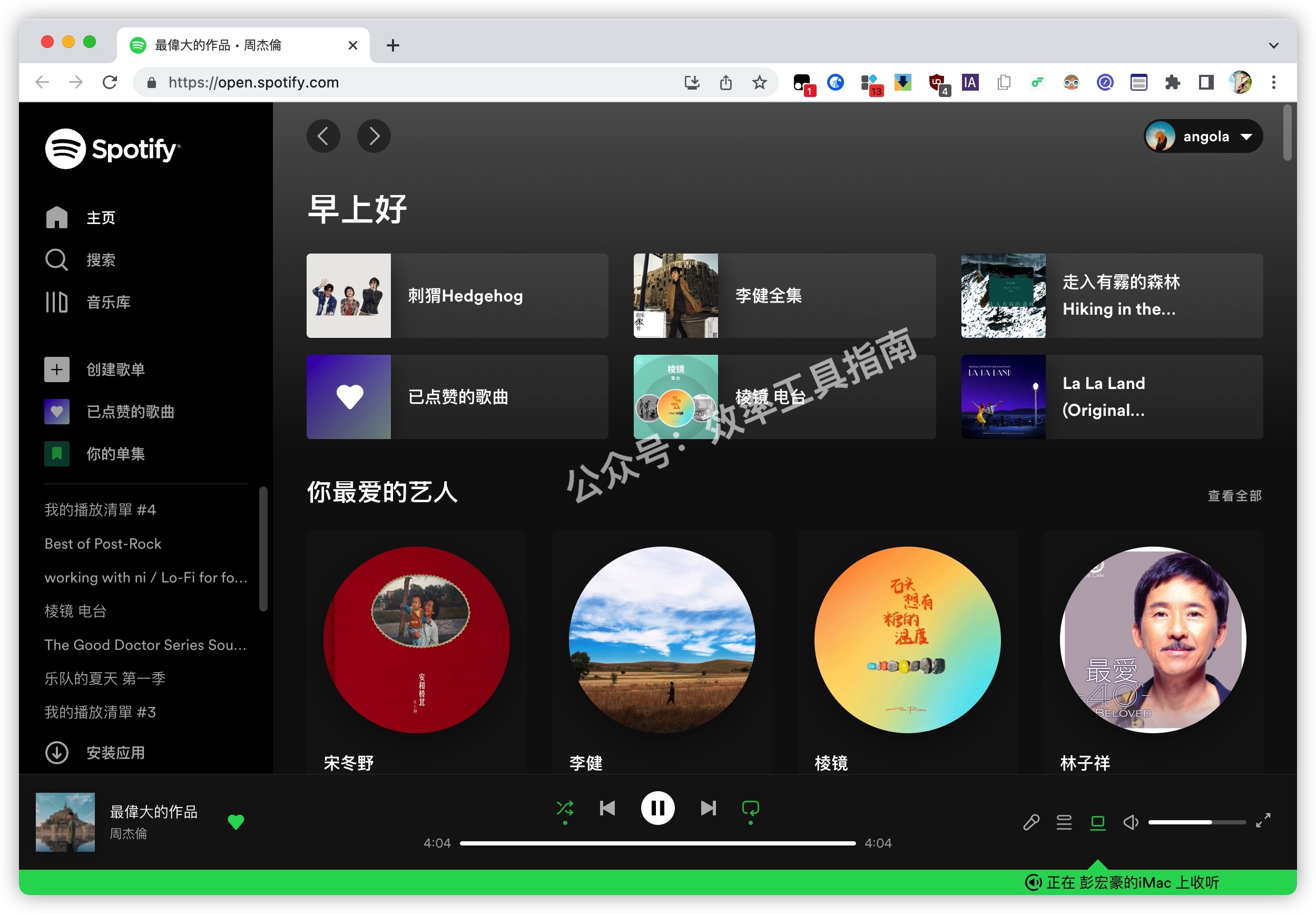
有用过 Spotify 的朋友应该都知道,Spotify 默认是下图的青黑配色,最初看起来还是挺高端的。

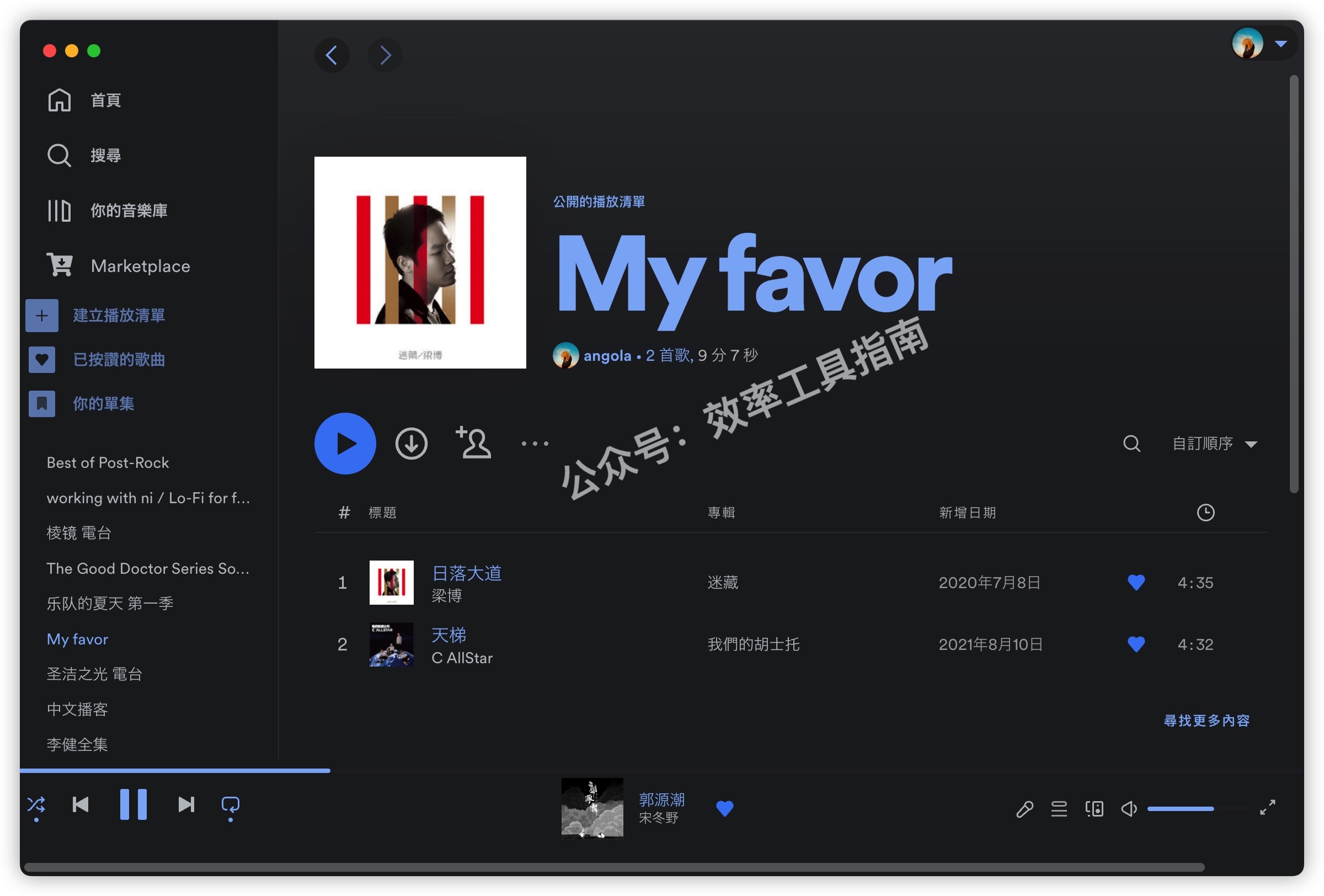
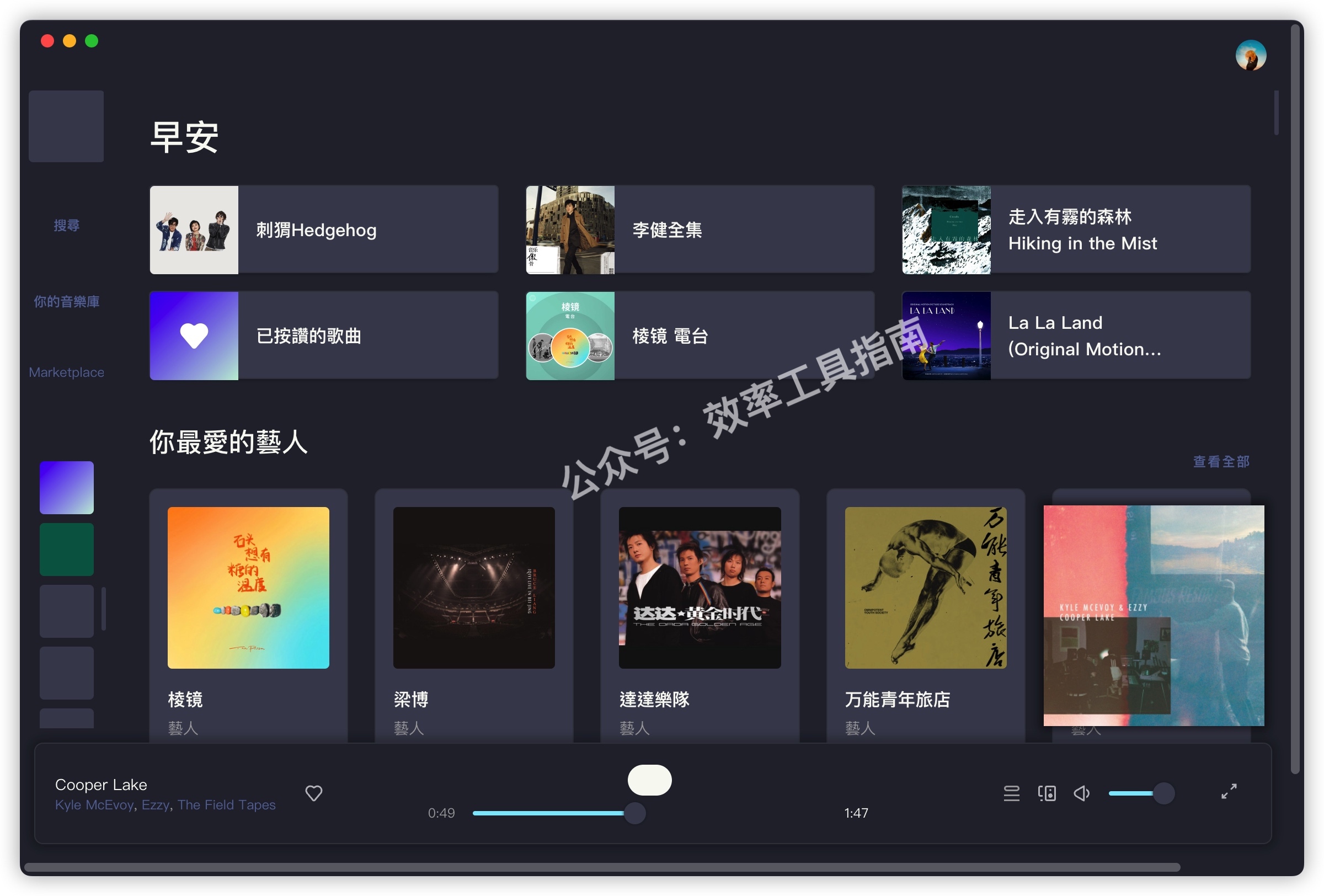
但这个绿色看久了,会觉得有些平淡,想给它换个颜色,譬如换成下面的蓝色:

Spotify 默认没有提供更换主题或配色方案的选项,因此要想自由更换客户端的主题,需要用到一个第三方工具——Spicetify。
安装 Spicetify
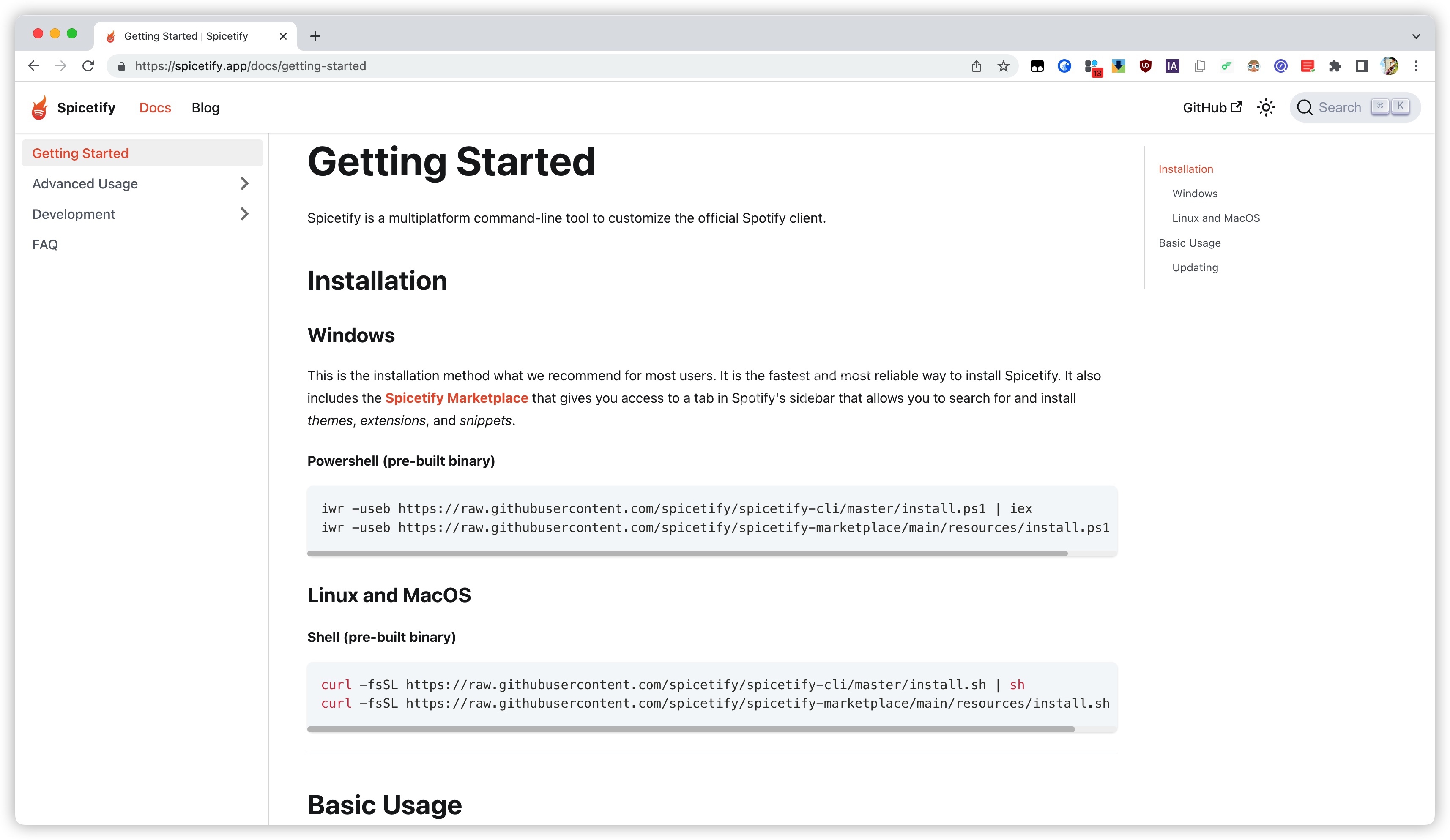
使用 Spicetify 时,可参考 Spicetify 的说明文档,因为这是老外写的项目,所以文档的语言是英文。
Spicetify 说明文档:
https://spicetify.app/docs/getting-started
看不懂说明文档也没关系,可以看我下面写的操作步骤。

这个工具支持 3 大系统——Windows、macOS 和 Linux,安装时需要打开电脑上的「终端」或「命令行窗口」——
- Windows:Powershell
- macOS:终端或者第三方终端「iTerm2」
使用 Windows 电脑的朋友,在 Powershell 中依次粘贴下面的 2 行命令,并按下回车:
iwr -useb https://raw.githubusercontent.com/spicetify/spicetify-cli/master/install.ps1 | iex
iwr -useb https://raw.githubusercontent.com/spicetify/spicetify-marketplace/main/resources/install.ps1 | iex使用 macOS 或者 Linux 系统的朋友,则依次粘贴下面的 2 行命令:
curl -fsSL https://raw.githubusercontent.com/spicetify/spicetify-cli/master/install.sh | sh
curl -fsSL https://raw.githubusercontent.com/spicetify/spicetify-marketplace/main/resources/install.sh | sh在不同系统中粘贴的这 2 行命令,其实是从 GitHub 下载 Spicetify 和相关的文件,但由于某些因素,使用这 2 个命令下载时经常会遇到下载失败的问题。
解决方法是:使用木弟子🪜,而且在终端中开启全局代理。
在终端中开启全局代理,可在一开始打开终端的时候,输入类似下面的命令:
之所以说是类似下面的命令,是因为命令中包含的端口「7890」或「789」参数,需要随着你在用的不同代理工具而变化。
export https_proxy=http://127.0.0.1:7890 http_proxy=http://127.0.0.1:7890 all_proxy=socks5://127.0.0.1:789我在用的工具是 ClashX,默认的端口就是 7890。

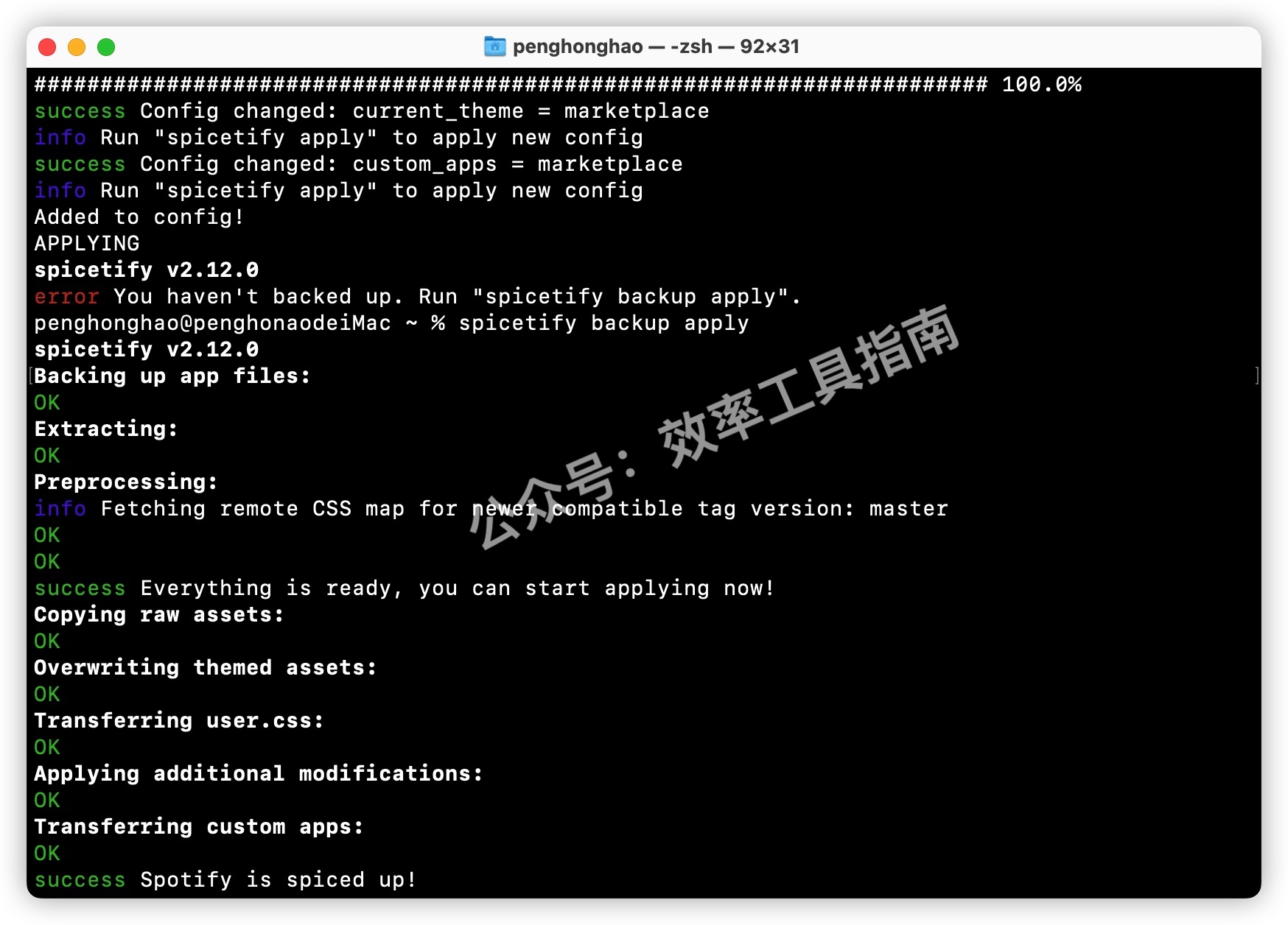
在终端中开启全局代理后,再粘贴运行前面的 2 条安装命令,当终端提示「Everything is ready, you can start applying now!」,说明我们顺利安装了 Spicetify 以及相关的文件。

下载 Spicetify 主题
准备更换 Spotify 的工具后,我们还需要下载一些主题,才能自由地更换 Spotify 的外观。
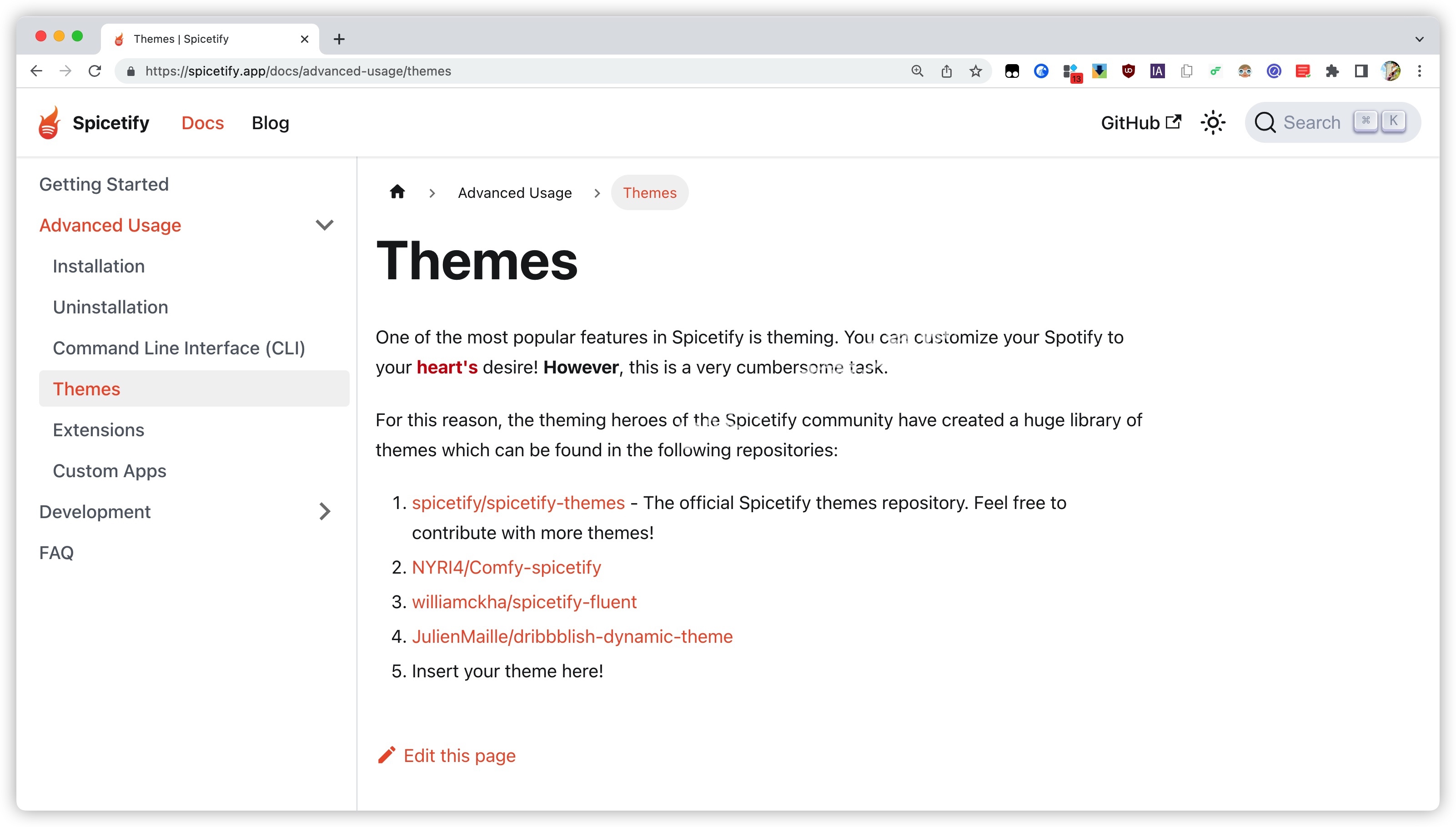
Spicetify 文档提供了 4 个社区中的开发者创建的主题,这些主题放在了 GitHub 仓库中。
如果你不知道如何从 GitHub 仓库下载这些主题,可以点击下方的公众号卡片「效率工具指南」,在后台回复【Spotify】或者【声田】,获取所有主题文件。
Spicetify主题下载链接:https://pan.quark.cn/s/ed241181b6bc


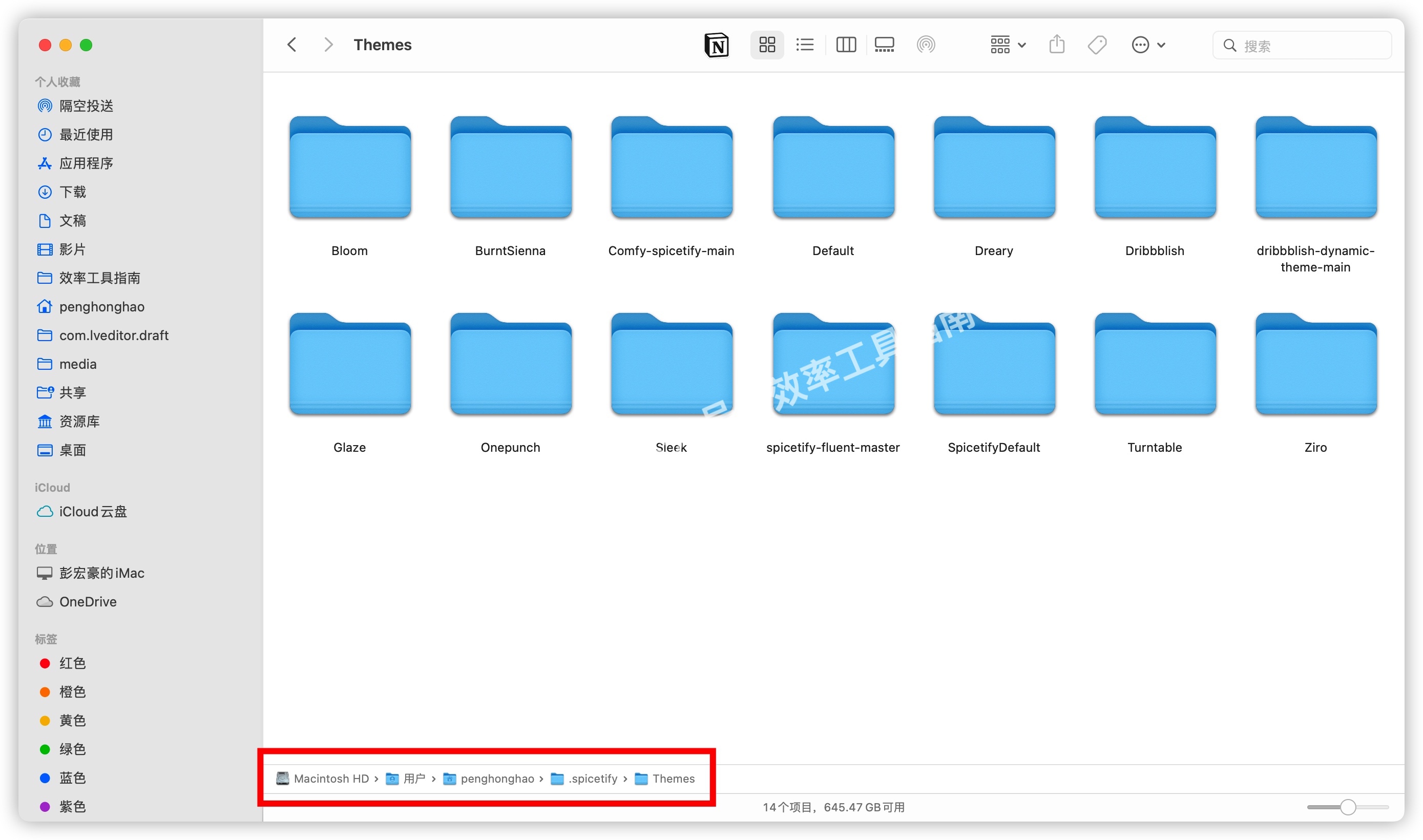
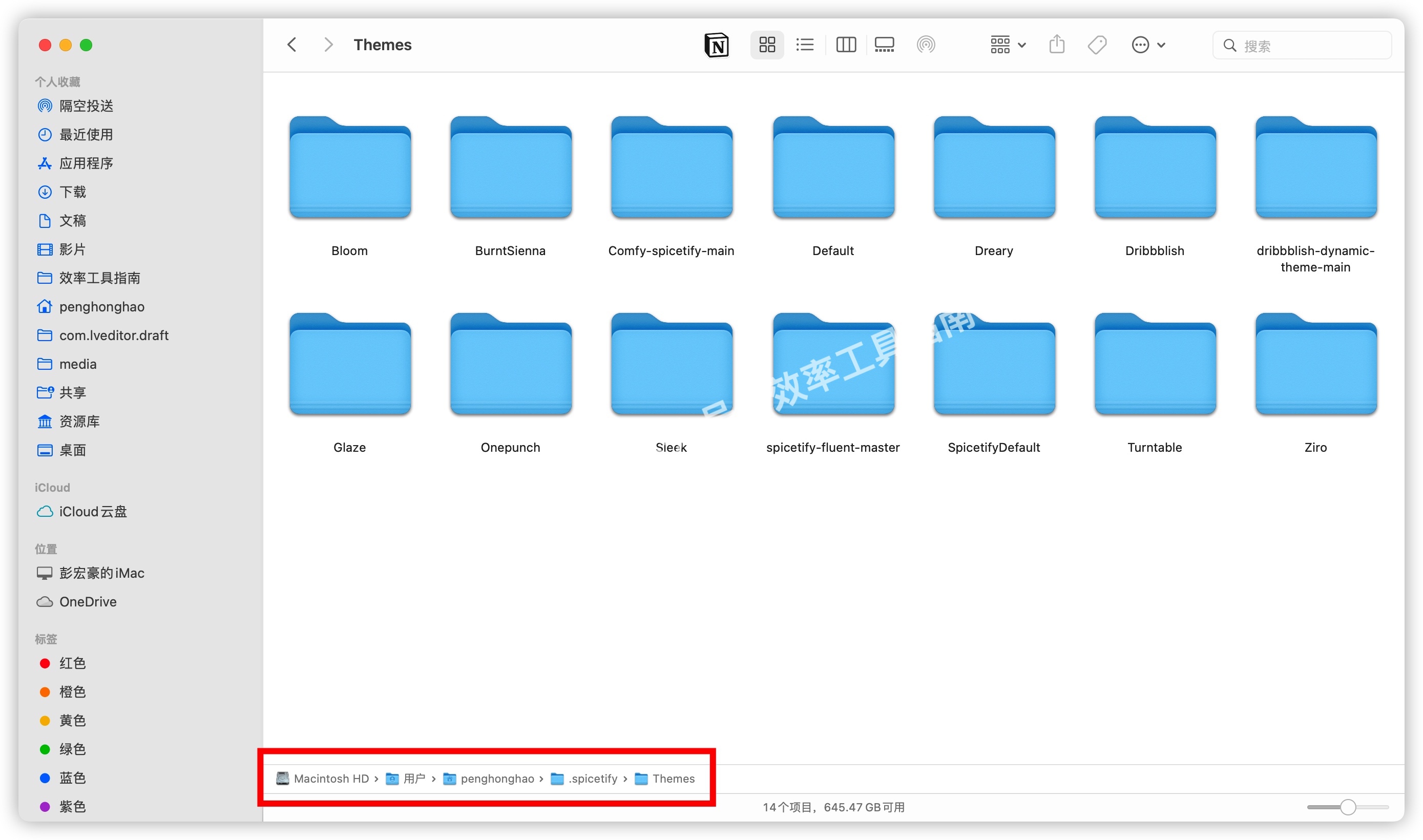
将主题文件下载到本地后进行解压,将解压得到的多个主题文件放到 .spicetify 下的 Themes 文件夹中,使用 Linux 或 macOS 系统的朋友,可以参考下图的路径。

对于使用 Windows 系统的朋友来说,则要把所有的主题文件放到 Appdata 路径下。

修改配置文件
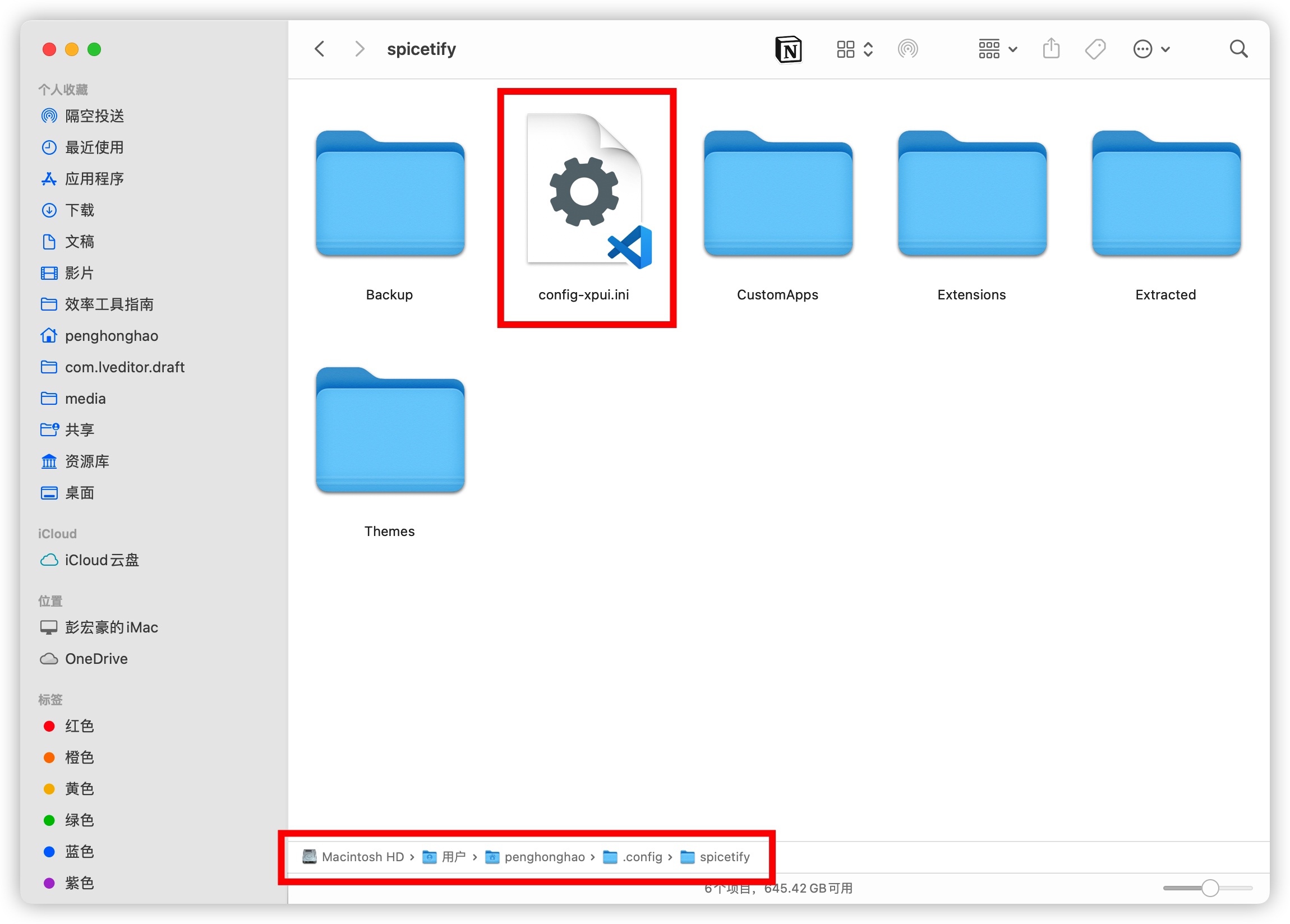
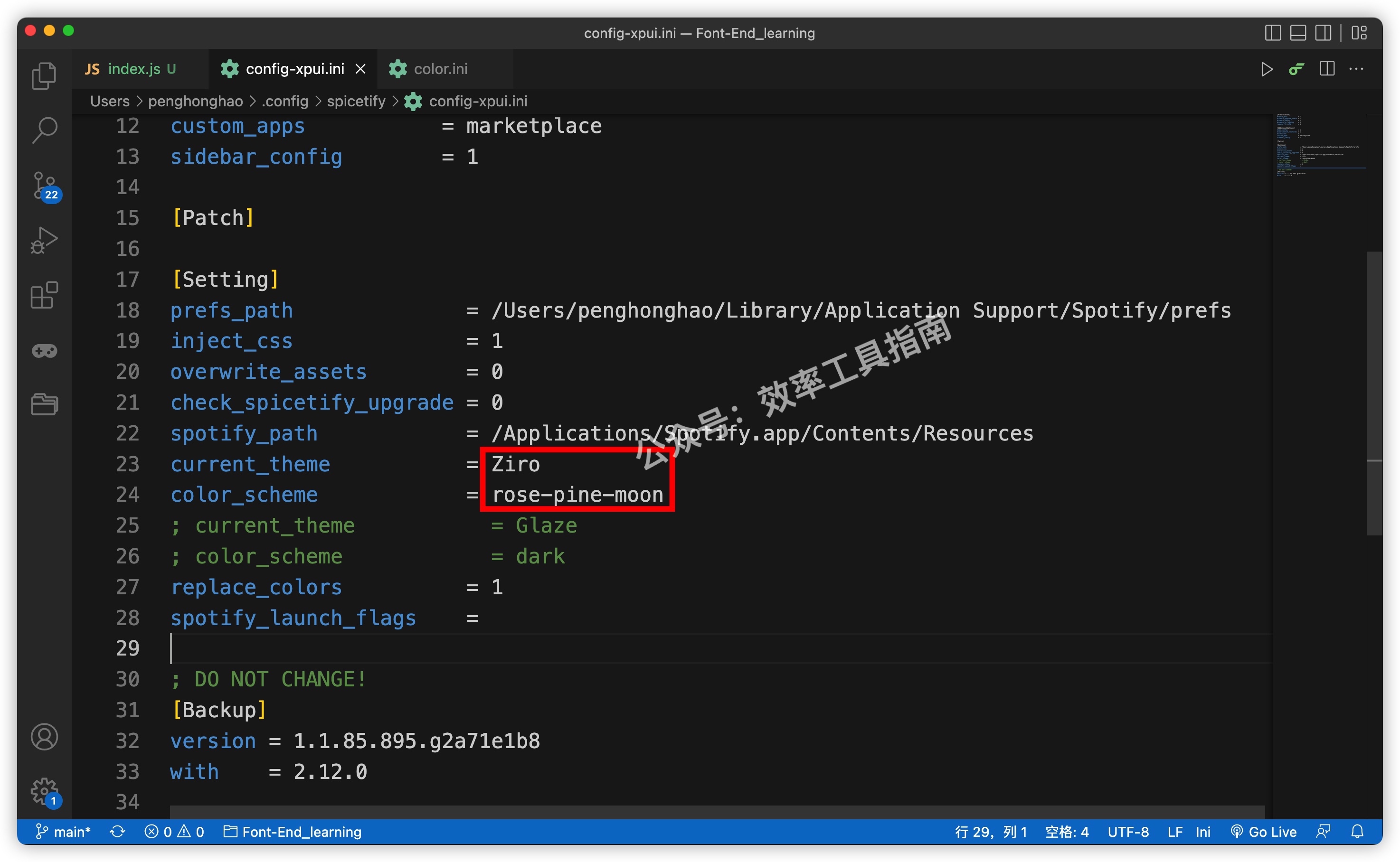
准备好主题文件,来到更换 Spotify 主题的最后一步:修改 Spicetify 的配置文件 config-xpui.ini。
对于 macOS 系统,这个配置文件位于 用户/用户名/.config/spicetify 路径下。

编辑配置文件 config-xpui.ini 时,可以使用 VS Code 或任意一款文本编辑器(例如 Windows 上的记事本)打开这个文件。
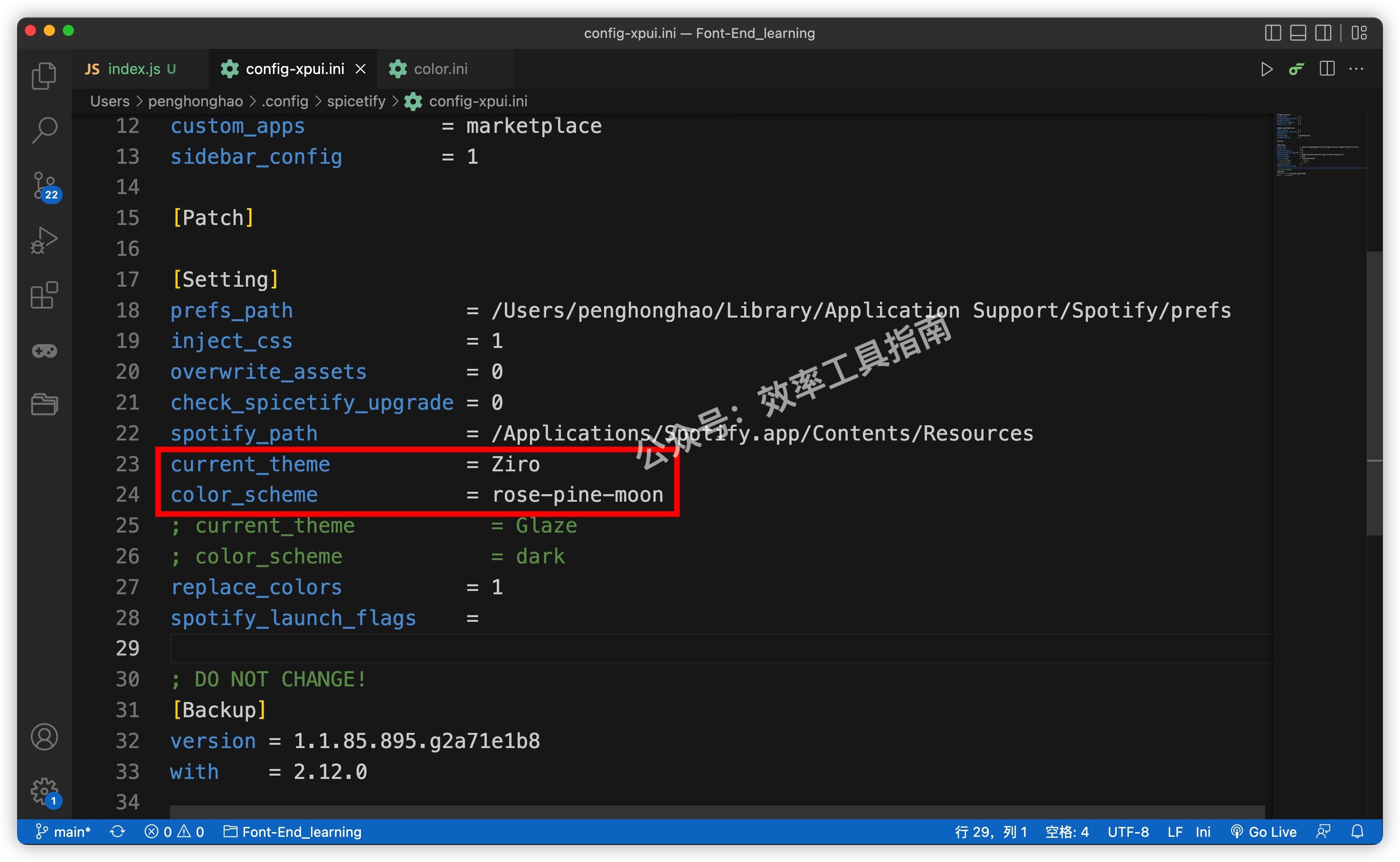
修改配置文件,其实主要修改两个地方:
- current_theme:主题的名称
- color_scheme:配色方案

主题的名称,来自前面下载解压得到的主题文件,下图中的每个文件夹就对应一个主题,文件夹的名称就是主题的名称。

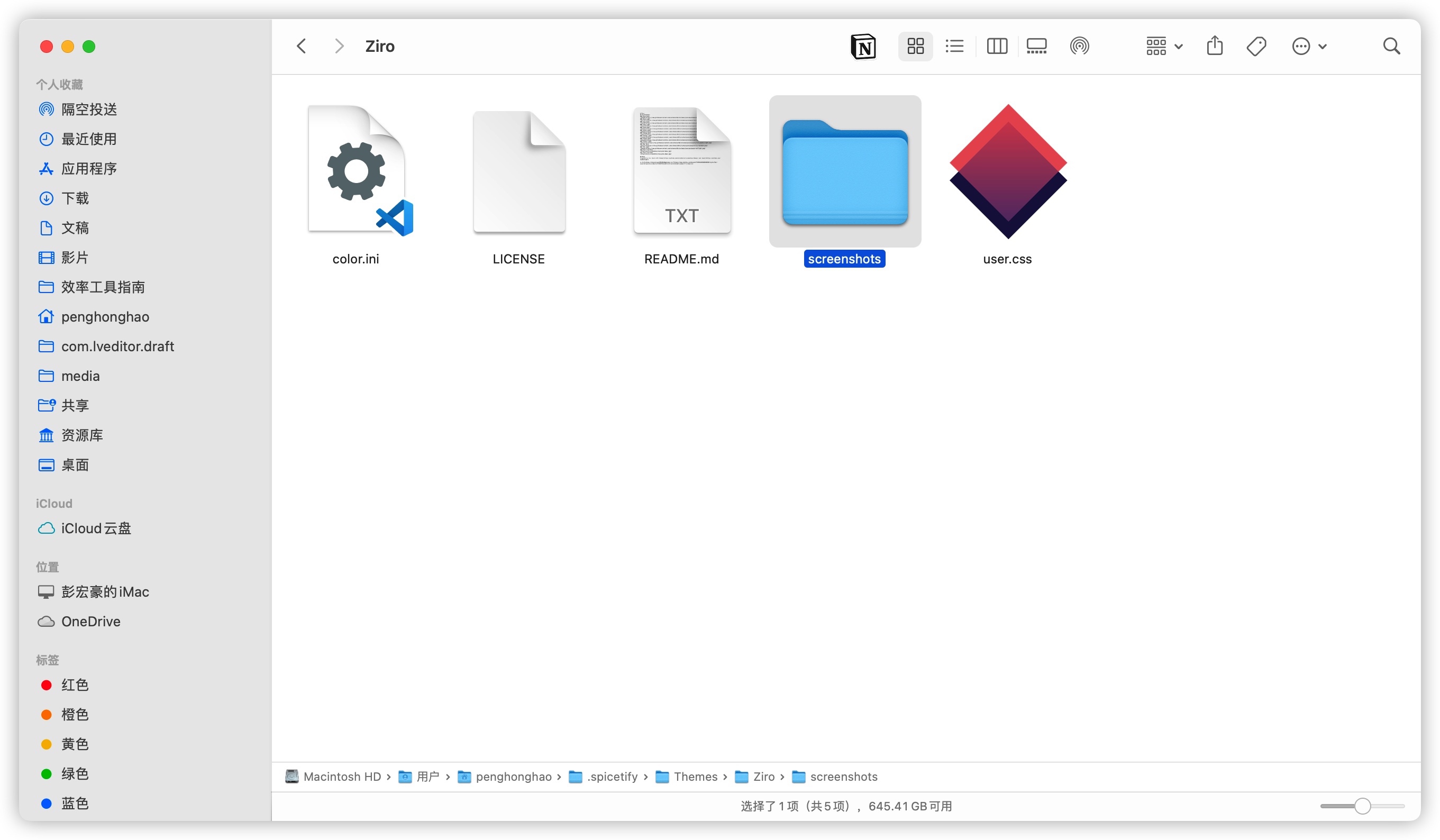
打开任意一个主题的文件夹,其中的 screenshots 文件夹中提供了主题的效果图,在更换 Spotify 主题之前,可以先进到这个文件中查看主题的效果图,再从中选择自己喜欢的 Spotify 主题。

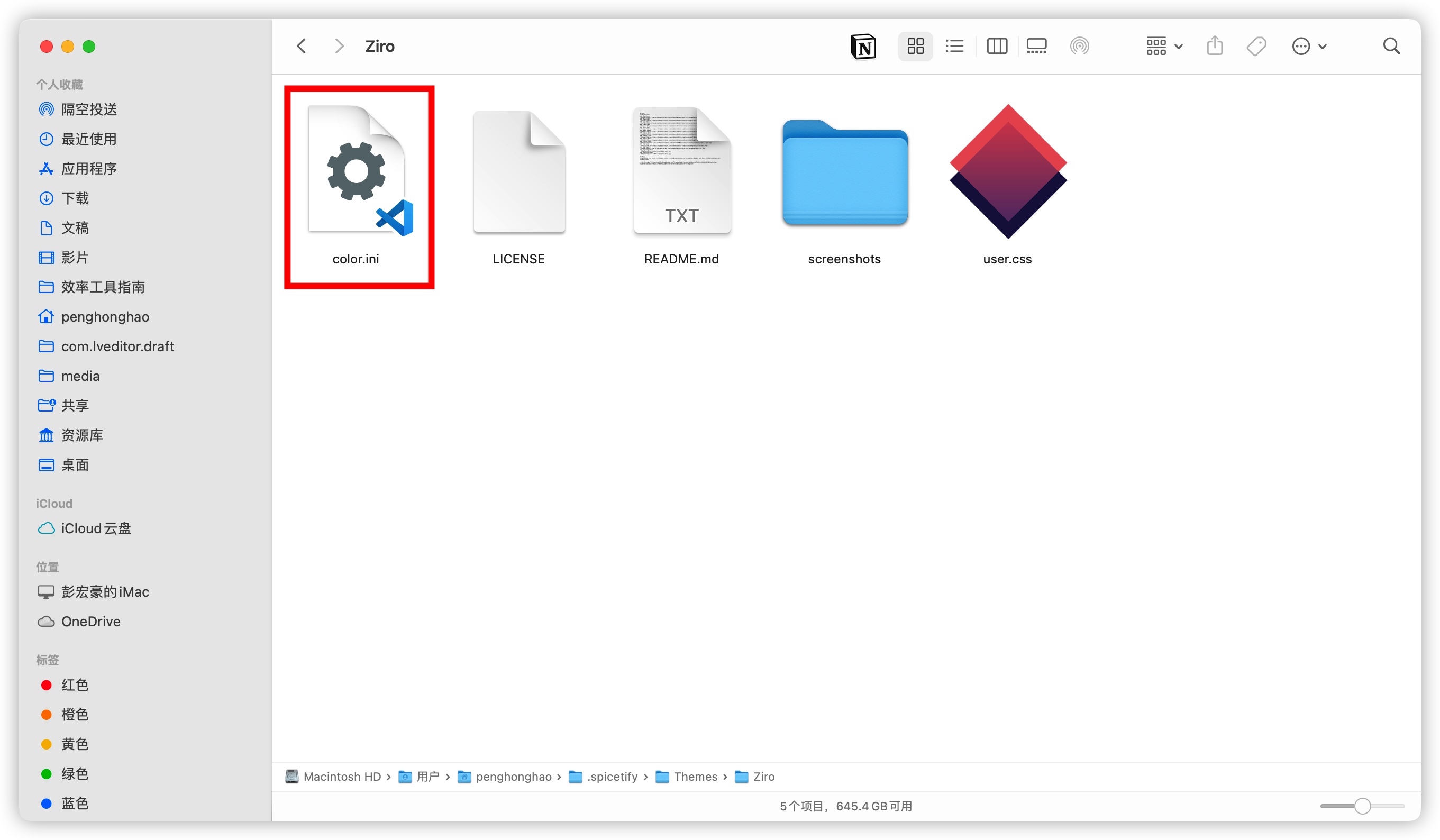
选定一个主题后,我们还需要配置一下主题的「配色方案」,这个参数来自主题文件夹中的 color.ini 文件。

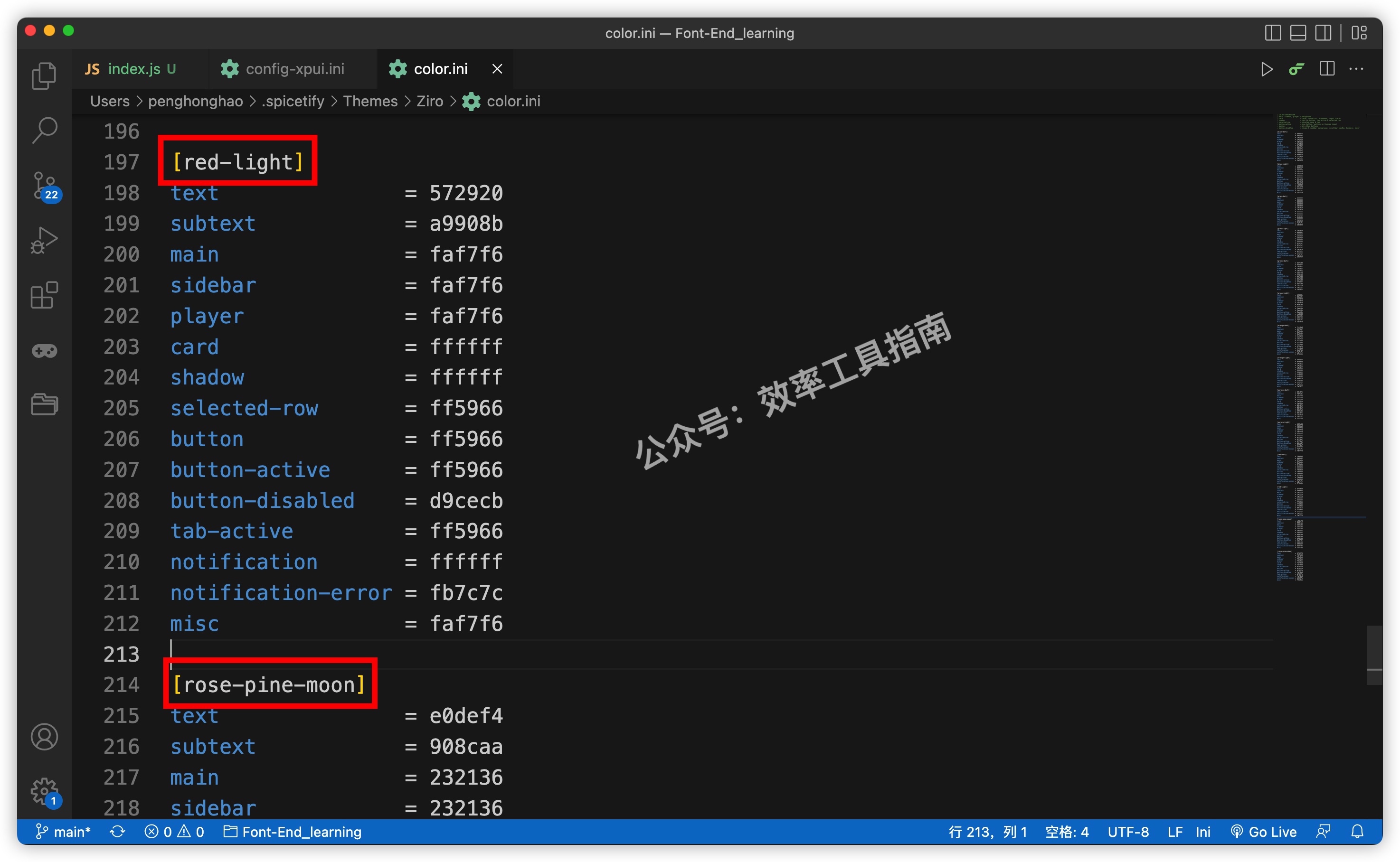
同样地,使用代码编辑器或文本编辑器打开 color.ini 文件,打开后的文件如下图所示。
每个中括号 [] 中的文本,就对应一种配色方案,以下图为例,red-light 是一种配色方案,rose-pine-moon 是另外一种配色方案。

选好想使用的主题和主题中提供的配色方案后,依次将这两个参数填入配置文件 config-xpui.ini 对应的两个字段中。
填好之后,按下快捷键 Ctrl/Command + S 保存更改。

在终端中应用更改
完成以上操作后,我们还要来到终端,输入命令 spicetify apply,按下回车键确认更改 Spotify 主题,当下方返回「Spotify is spiced up!」,则说明已经完成主题的更改。
此时重启 Spotify 客户端,就能看到更改主题之后的效果啦~
需要注意的是,每次更改了主题或配色方案之后,都要来到终端再执行一次 spicetify apply。

使用 Spicetify 的体验
下图是主题为 Ziro,配色方案为 rose-pine-moon 的效果,这个主题不仅可以更改 Spotify 的配色方案,还会给歌词添加滚动效果。

下图是主题为 spicetify-fluent-master,配色方案为 dracula 的效果,这个主题有个问题,菜单或者按钮的图标丢失了…

扫码加入我在知识星球上创建的社群「效率工具指南」
如果你觉得本文帮到了你,想支持我做得更好,欢迎戳下方图片,加入我的知识星球。
关于社群「效率工具指南」的介绍,可以查看我在语雀文档上发布的文档:知识星球「效率工具指南」简介

欢迎关注
以上,就是本次想和你分享的内容,希望能够对你有一点帮助。

本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!